Diesen Sommer nehme ich mir wieder mal etwas Zeit, um an der Funktionalität des
Biblionetzes herumzubasteln (etwas, wozu ich im normalen Arbeitsalltag bereits seit längerem nicht mehr komme).
Fokus der Sommeraktion sind die Graphen im Biblionetz, d.h. die Grafiken, die versuchen Zusammenhänge von Begriffen oder Publikationen oder Personen zu visualisieren. Seit vielen Jahren benutze ich dazu die Bibliothek
GraphViz (
Biblionetz:w01582). Früher habe ich damit serverseitig PNG-Bilder generieren lassen, seit einigen Jahren sind es SVG-Grafiken. Diese Grafiken werden einerseits eingebettet in einzelne Biblionetzseiten angezeigt, andererseits gibt es die Möglichkeit, die Grafik auch bildschirmfüllend anzuzeigen.
So weit, so gut. Die Interaktionsmöglichkeiten mit SVG-Grafiken sind im Biblionetz aber etwas beschränkt. So lassen sie sich zoomen und auf einzelne verlinkte Objekte klicken, mehr ist da aber nicht. Für mehr Interaktivität bei Graphen habe ich bereits vor einigen Jahren die Bibliothek
vis.js ins Biblionetz integriert und z.B. bei Begriffsnetzwerken verwendet. Bisherige Vorteile gegenüber SVG-Grafiken: Einzelne Knoten liessen sich verschieben und die Graphen waberten lustig auf der Seite umher (mehr visuelles Gimmick als aktueller Nutzen),.
Zitationsgraphen
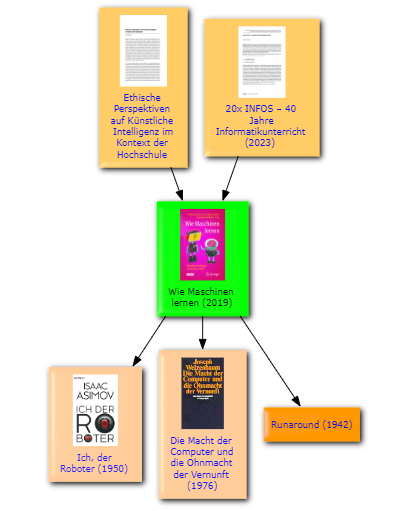
In den vergangenen Tagen habe ich nun die Nutzung von vis.js im Biblionetz massiv ausgebaut. So sind nun auch Zitationsgraphen neu auch mit vis.js implementiert. In einem einfachen Fall (
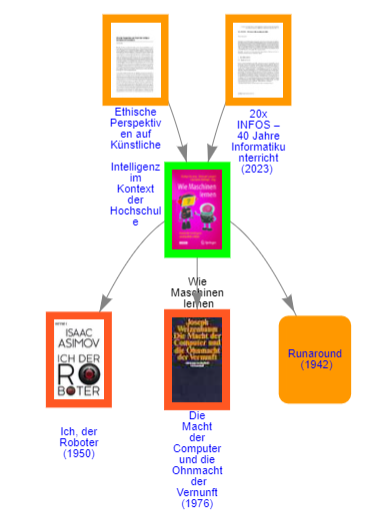
Biblionetz:b07160) sieht das so aus (über die Darstellungsdetails lässt sich streiten):

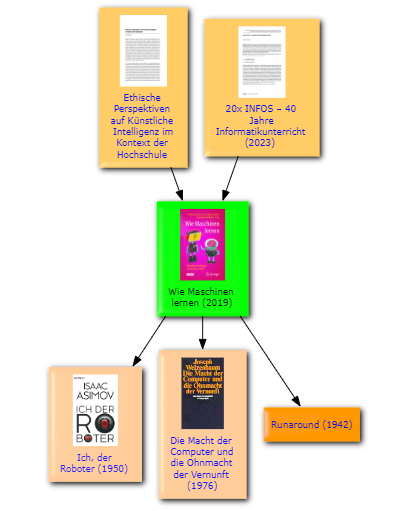
Zitationsgraph als SVG |

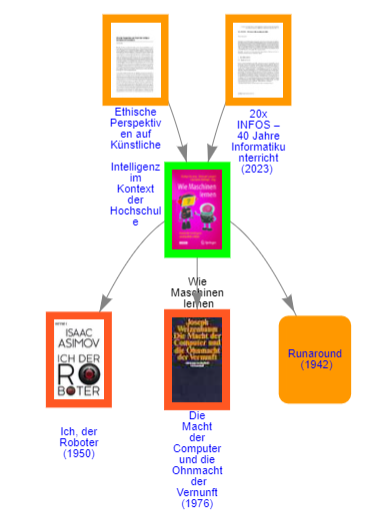
Zitationsgraph als vis.js-Objekt
(Hier nur Screenshot) |
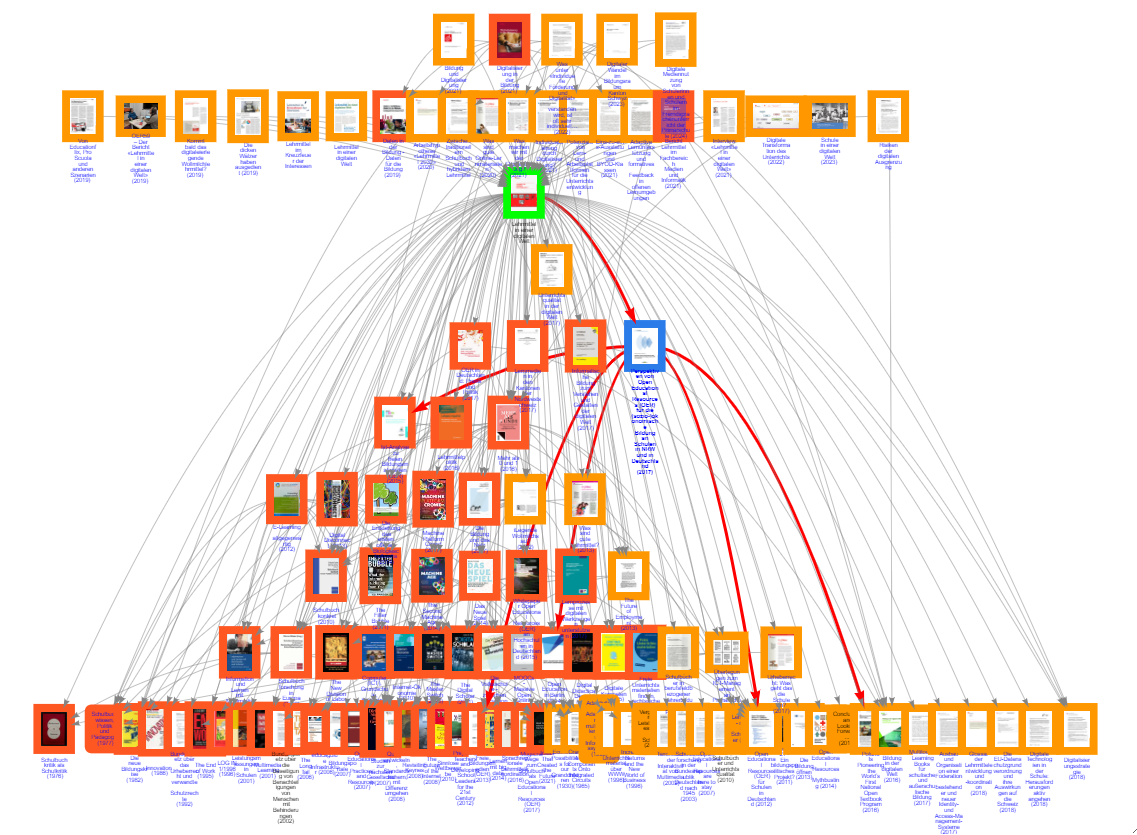
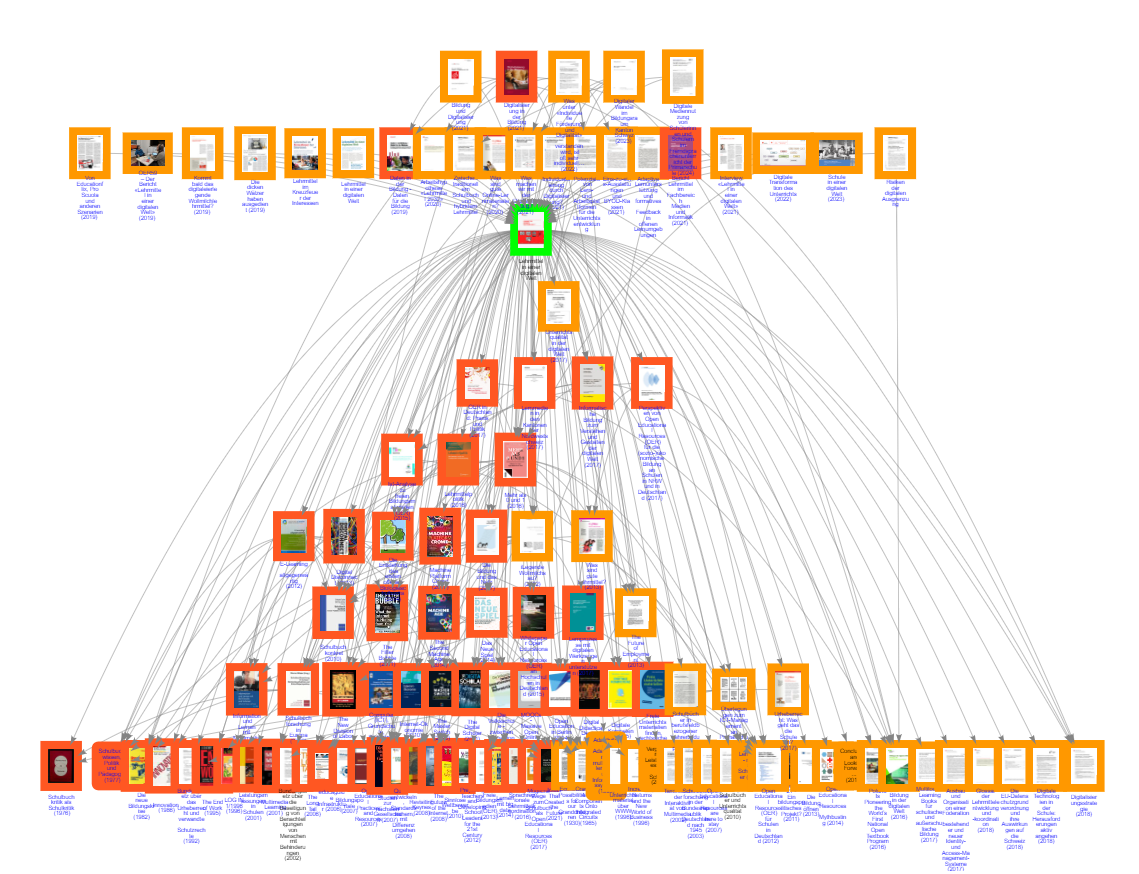
Interessanter wird es bei grösseren Zitationsgraphen, denn hier zeigen sich Unterschiede bei den verfügbaren Layout-Algorithmen der beiden Bibliotheken als auch interaktive Funktionen, die ich derzeit nur bei vis.js habe. Hier ein etwas grösserer Graph als SVG-Grafik (Screenshot):

Zitationsgraph von Biblionetz:b07000 als SVG
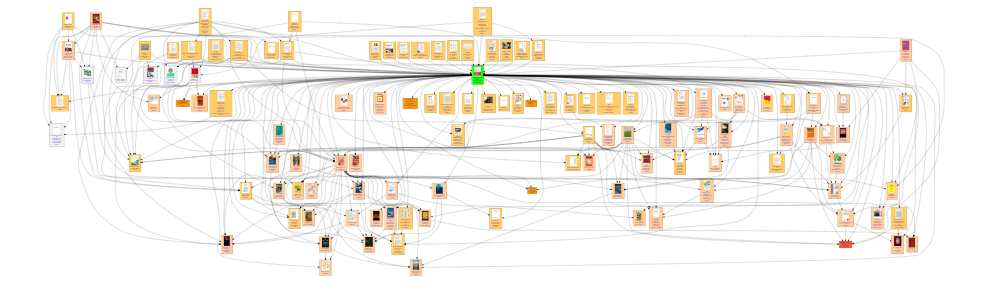
Der gleiche Graph gerendert von vis.js (Auch wieder nur ein Screenshot):

Zitationsgraph von Biblionetz:b07000 als vis.js-Objekt
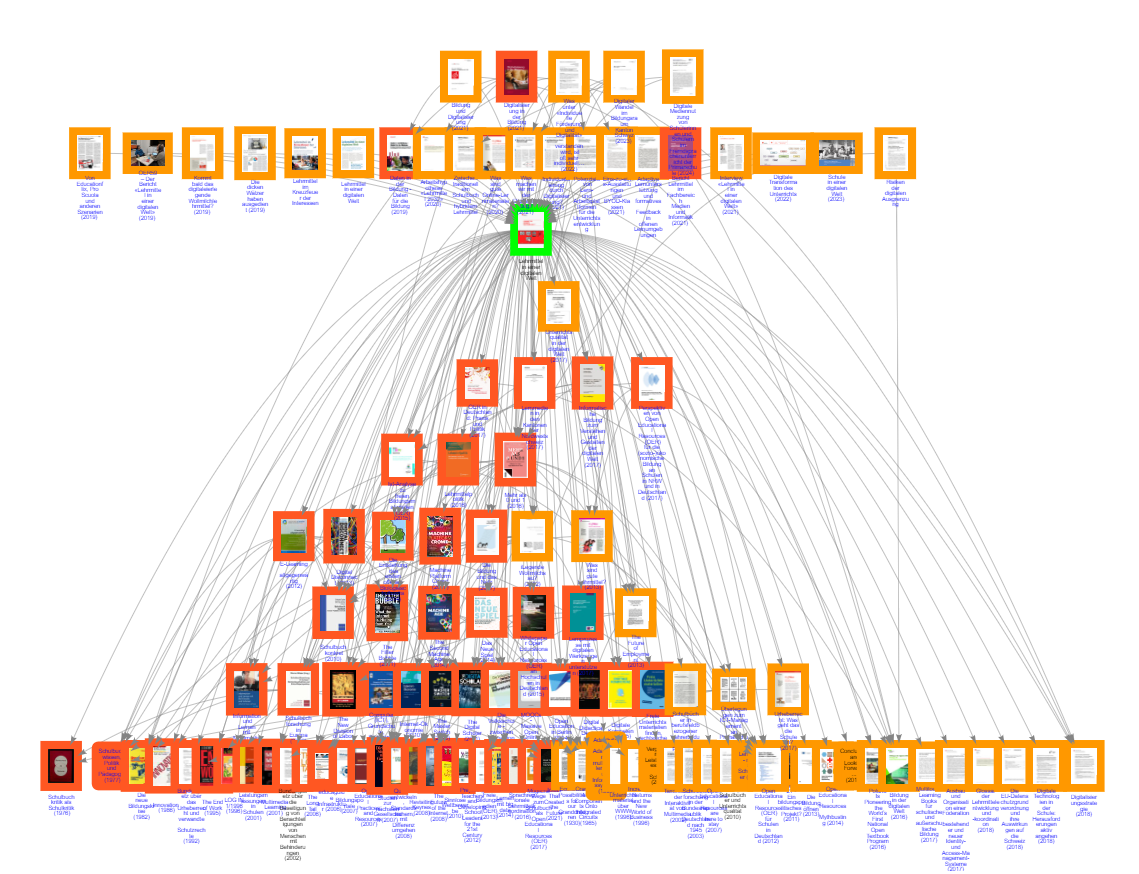
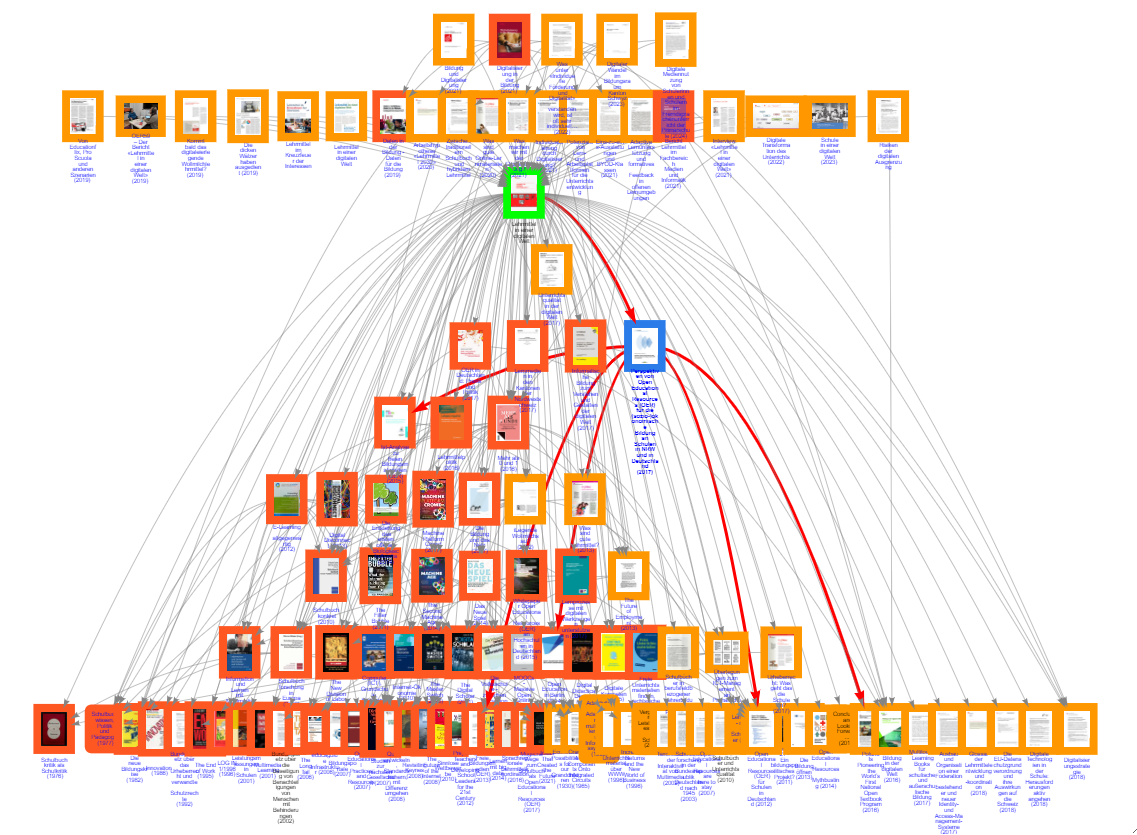
Ich finde es schon nur spannend, wie unterschiedlich die beiden Bibliotheken den identischen Graphen rendern (mehr dazu später). Der Mehrwert von vis.js zeigt sich jedoch, dass man nun beim Hovern mit der Maus über einzelne Objekte dessen Verbindungen besser sehen kann:

Zitationsgraph von Biblionetz:b07000 als vis.js-Objekt mit einem fokussierten Objekt
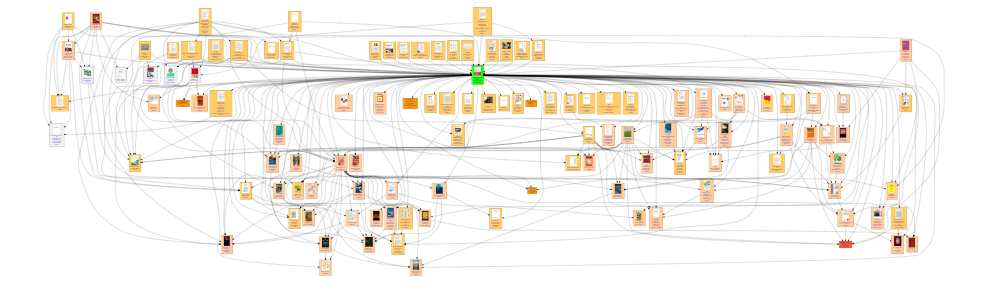
Leider scheint der vis.js-Layout-Algorithmus (oder meine Parameter) noch Probleme zu haben bei gewissen Graphen. So wird z.B. ein Buch mit vielen Verweisen so dargestellt (der Algorithmus hat viele leere Y-Ebenen eingebaut und die Objekte praktisch an zwei Polen gruppiert) :

Zitationsgraph von Biblionetz:b00710 als vis.js-Objekt mit extrem unbrauchbarem Layout
Auch bei Graphen, bei denen es nicht so extrem ist, liefert Graphviz meist kompaktere Ergebnisse als visjs, da Graphviz explizit eine Funktion bietet, um Objekte in Graphen näher zusammenrücken zu lassen. Eine Variante wäre, die Positionen der Objekte mit Graphviz errechnen zu lassen, aber dann als visjs-Objekt darzustellen. Machbar, aber benötigt Zeit zur Implementation...
Begriffsnetze und Tagclouds
Begriffsnetze und
Tagclouds werden im Biblionetz schon seit längerem als vis.js-Objekte dargestellt. Nun habe ich die Funktionalität dieser Objekte erweitert.

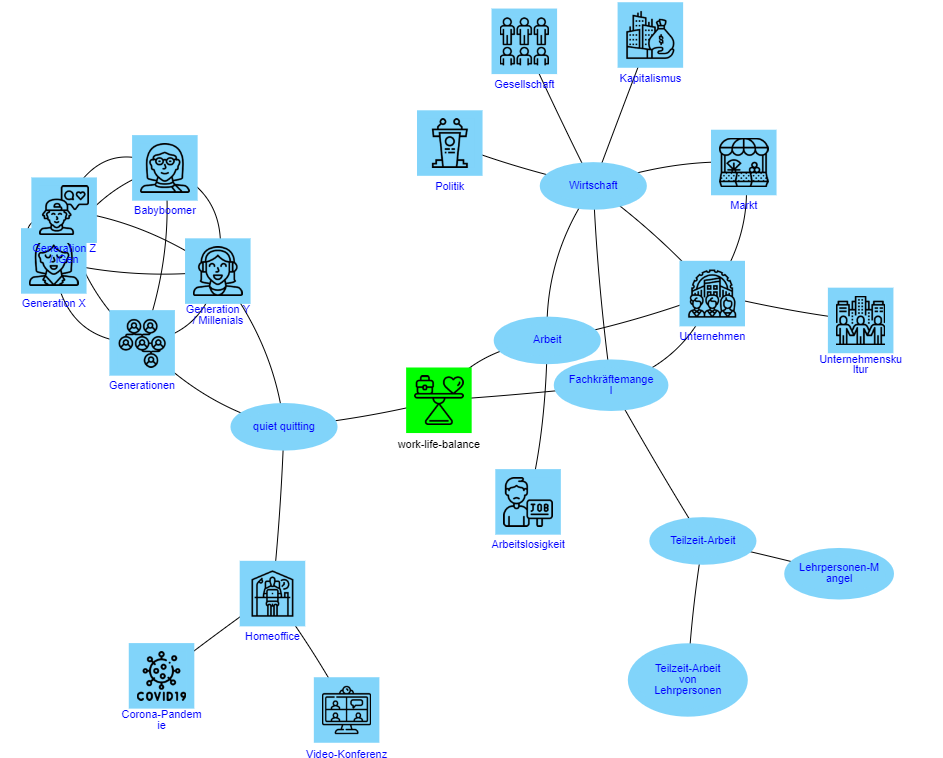
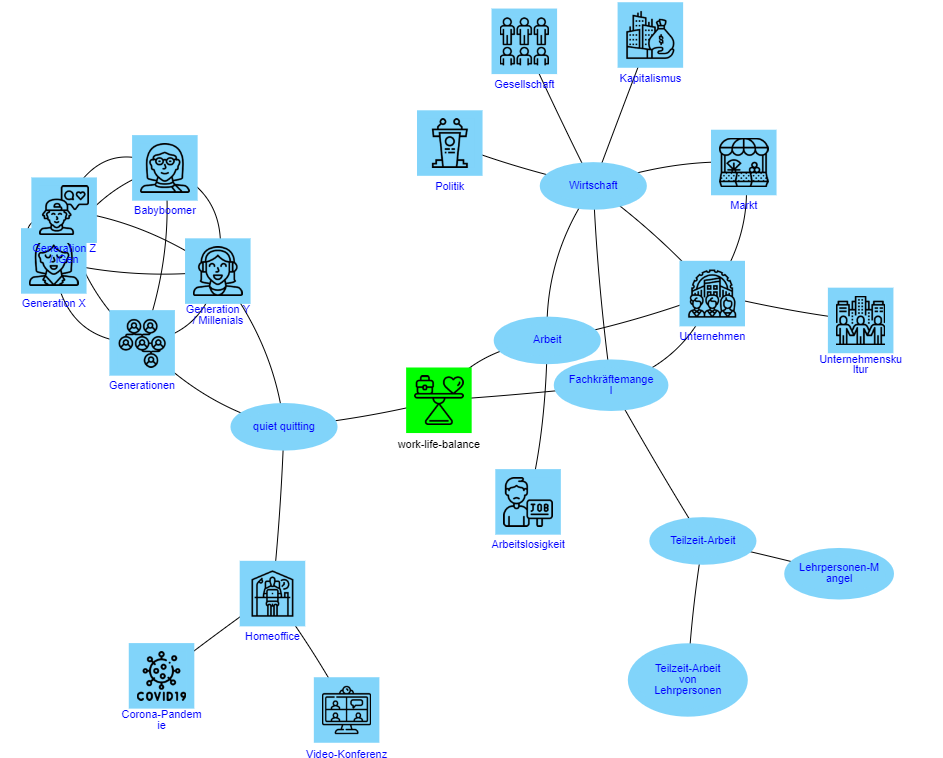
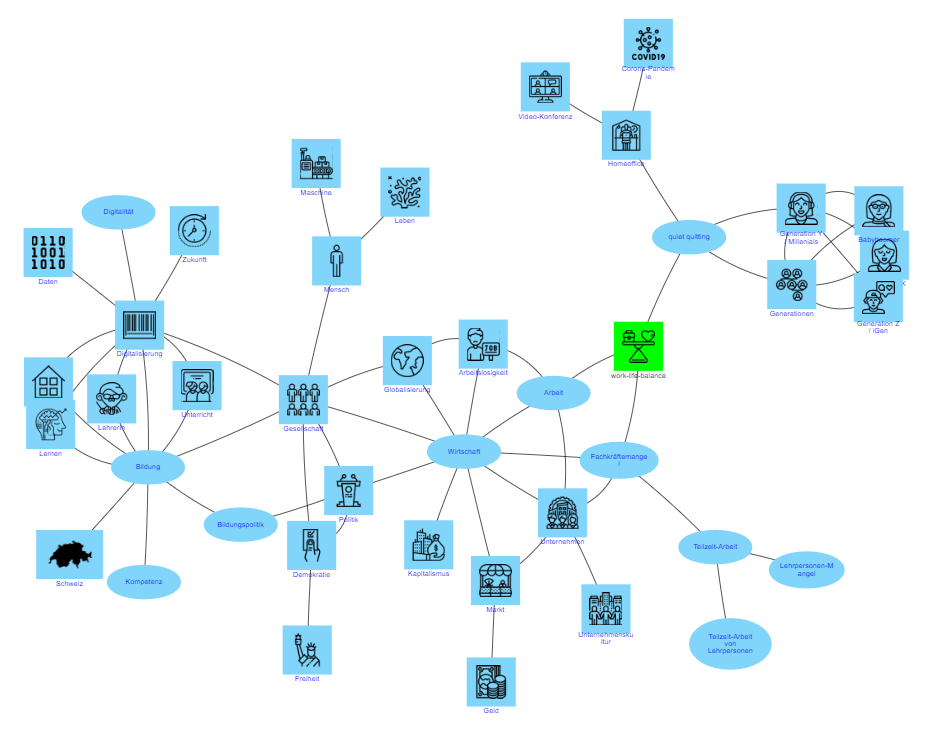
Begriffsnetz des BEgriffs work-life-balance (Biblionetz:w03440) als vis.js-Objekt
Neu kann man nun auf in der
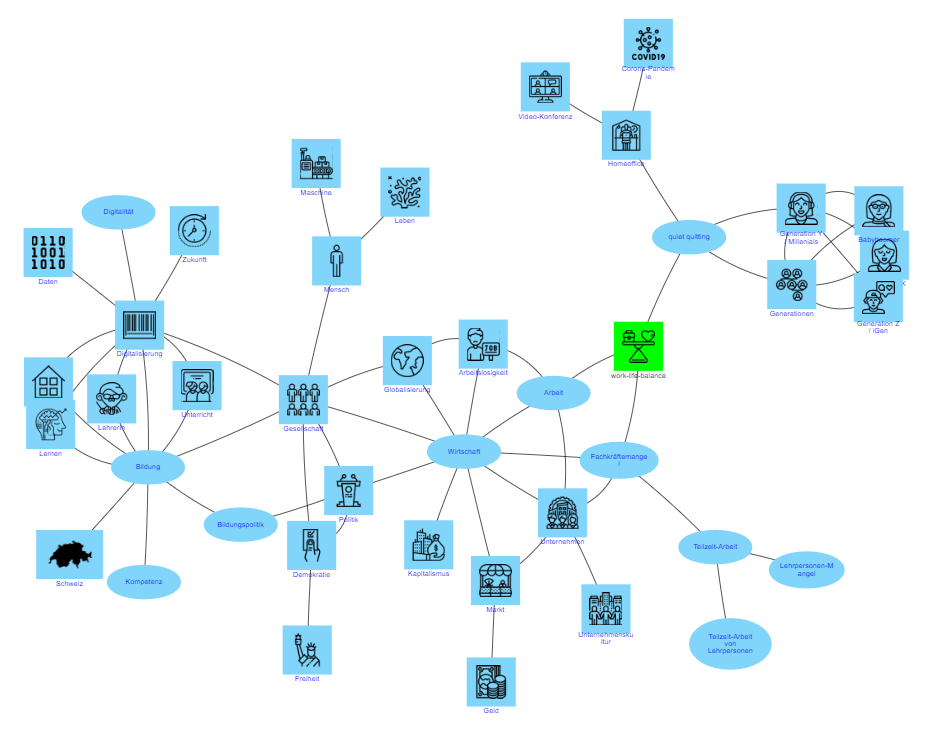
Grossansicht des Graphen auf einen Begriff lange drauf klicken und das Biblionetz fügt danach das Begriffsnetzwerk dieses Begriffs zur ursprünglichen Grafik hinzu. Derzeit allerdings noch suboptimal: Der ganze Graph wird neu gelayoutet, statt dass die neuen Knoten zum bisherige Layout hinzugefügt werden und die neuen Knoten unterscheiden sich vom Aussehen nicht von den bisherigen. Alles implementierbar, nur: Woher die Zeit dafür nehmen...

Begriffsnetz des BEgriffs work-life-balance (Biblionetz:w03440) nachdem der Begriff Arbeitslosigkeit expandiert worden ist
Was ebenfalls noch fehlt: Ein Hinweis darauf, dass eine Grafik grad aufbereitet wird - grössere Graphen brauchen mit vis.js recht lange, bis sie dargestellt werden.
Technisches Detail
Bei dieser Erweiterung habe ich das mir bisher unbekanntes
SQL-Konstrukt =IN= entdeckt. Bisher waren meine Graphen in der Grösse u.a. deshalb beschränkt, weil meine Datenbank bei zu vielen OR-Klauseln bei der Extraktion der Verbindungen zwischen Objekten reklamiert hat. Durch Verwendung des IN-Operators können nun meine Graphen massiv grösser werden... (was die Anzeige einer Fortschrittsanzeige beim Darstellen noch dringlicher macht)

Links
Hier noch interessante Websites, die mir bei dieser Tätigkeit in den letzten Tagen begegnet sind:
,