Wer in den letzten Tagen das
Biblionetz besucht hat, wird sich vielleicht gewundert haben:

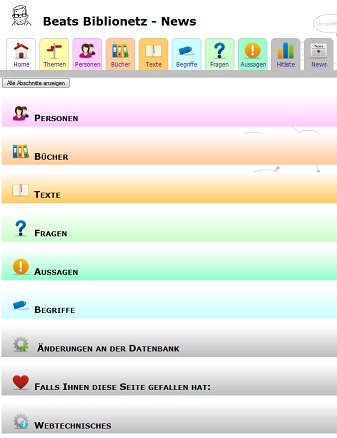
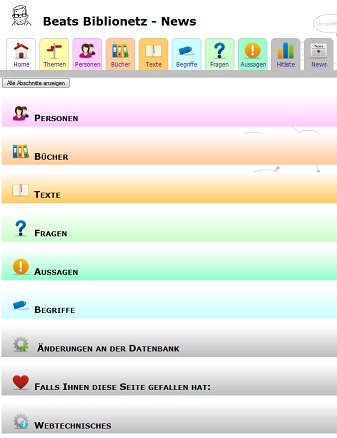
Ist da gar kein Inhalt mehr, nur noch farbige Balken?
Gewisse Biblionetzseiten sind mit der Zeit immer länger und insbesondere für neue Besucher immer unübersichtlicher geworden. Ich habe mir darum bereits seit längerem überlegt, ein Inhaltsverzeichnis oben auf der Seite einzubauen. Doch irgendwie hat mich das nicht überzeugt, weil dann der zuerst sichtbare Teil von einem Inhaltsverzeichnis belegt wird, statt das Inhalt sichtbar wird.
Darum habe ich mit Hilfe des
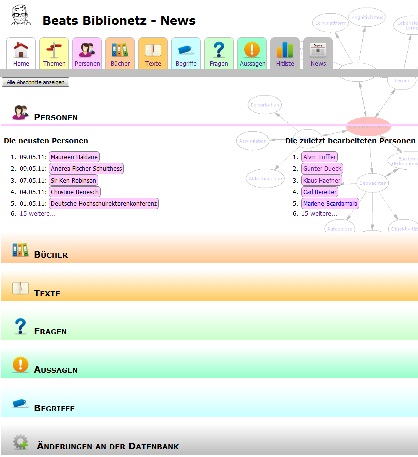
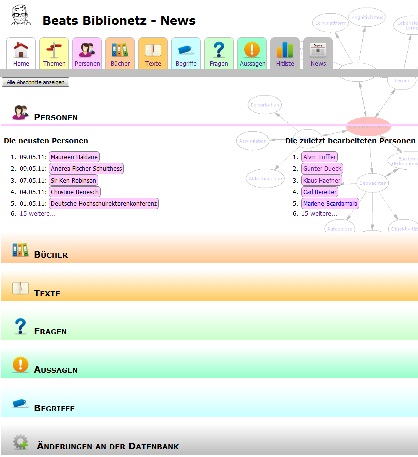
jQuery-Plugins von Daniel Stocks alle Abschnitte einer Biblionetzseite verbergbar gemacht. Ein Klick auf eine Überschrift macht den entsprechenden Abschnitt sichtbar:

Vorteil: Die anderen Überschriften bleiben sichtbar, der Kontext ist erkennbar und mit einem Klick auf die Überschrift lässt sich der Abschnitt auch wieder verbergen.
Damit diese Neuerung nicht zu einer mühsamen Klickerei ausartet, habe ich zwei zusätzliche Gimmicks: Relativ trivial ist der Knopf oben auf der Seite, mit dem sich alle Abschnitte gleichzeitig ein- oder ausklappen lassen. Schon raffinierter scheint mir die zweite Ergänzung: Das Biblionetz merkt sich pro Seite mit Hilfe von Cookies, welche Abschnitte jemand auf- oder zugeklappt hat. Besucht man also eine Biblionetz mit dem gleichen Browser erneut, so sollten die Abschnitte so ein- und ausgeklappt sein, wie beim letzten Mal. Hoffentlich klappts
 Wen es technischer interessiert:
Wen es technischer interessiert:
- Ich musste das bereits so verfügbare Plugin so aufrufen, dass es merkt, von welcher Biblionetzseite es aufgerufen wird und die Cookies entsprechend setzen kann.
- Derzeit gibt es noch Probleme mit anderen jQuery-Plugins, die bei ihrer Initialiserung herauszufinden versuchen, wie viel Platz sie beanspruchen sollen. Das scheint nur suboptimal zu klappen, wenn die entsprechenden Abschnitte auf
display:none gesetzt sind...
- Der Button oben könnte schöner sein und seinen Text auch anpassen, wenn zu Beginn bereits alles ausgeklappt ist...
- Jetzt wird plötzlich deutlich, wenn Icons im Titel fehlen oder der Titel nicht selbsterklärend ist. Abhilfe folgt nach und nach...
- Das dahinter stehende Usability-Konzept nennt sich Progressive Disclosure
- Mit Cookies lassen sich noch andere lustige Dinge im Biblionetz andenken...

Mir gefällts. Mal schauen, was ich für Rückmeldungen erhalte...